部署AI到个人博客(coze+halo小白指南)
前言
今天也是解锁新玩法了哈,可以在coze创建“ 智能体( 其中有分agent单独,还有多智能体等等玩法)” ---->通过SDK部署到个人博客,就这么简单,当然AI的调试才是重点哦 大家可以自行摸索
废话不多说 下面进去整体
一、coze扣子,配置智能体
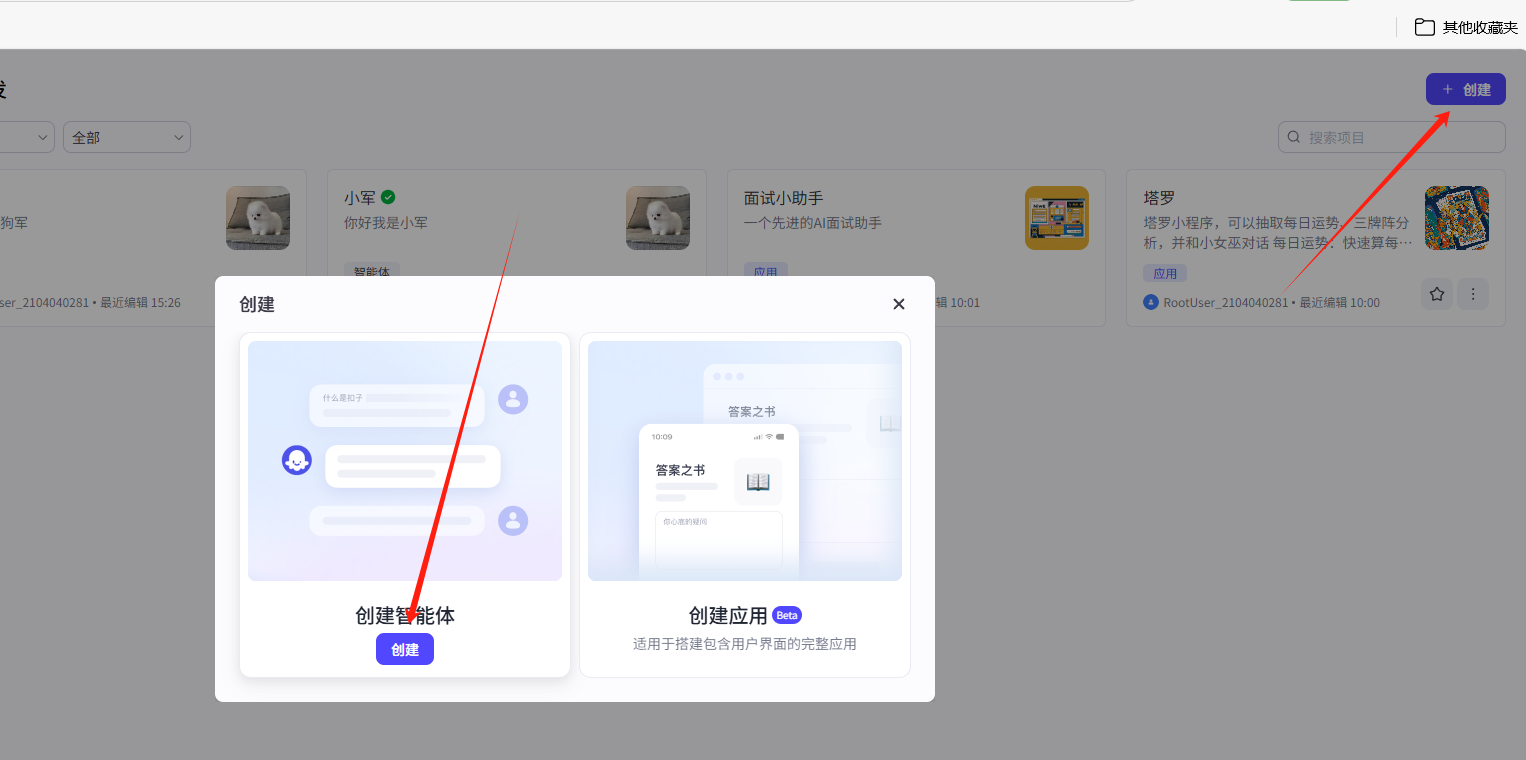
登录扣子之后 找到工作空间创建智能体

创建智能体 就是大模型了(也有Ai创建) 定义智能体名称和图标等等 也自己定义想用的大模型(有Deepseek-R1,虽然用着感觉像是豆包吧.....)
创建应用 有一个AI创建 例如: ” 生成一个回答我特定内容的Ai “ 他就会生成一个 应答机器,你可以配置特定的回答语 (我这里就先掠过了)

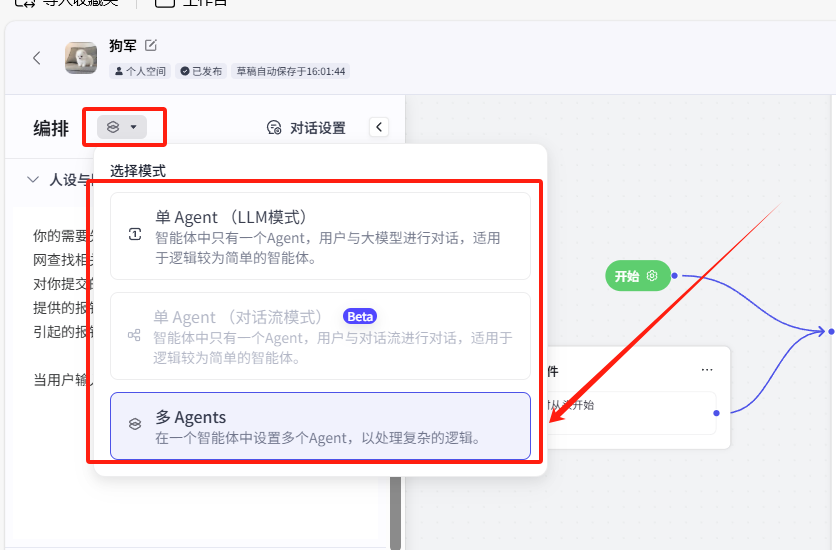
这里可以选择智能体的模式 我这里使用的是多Agents 可以多个模型或智能体调用 可以理解为自定义模式qwq

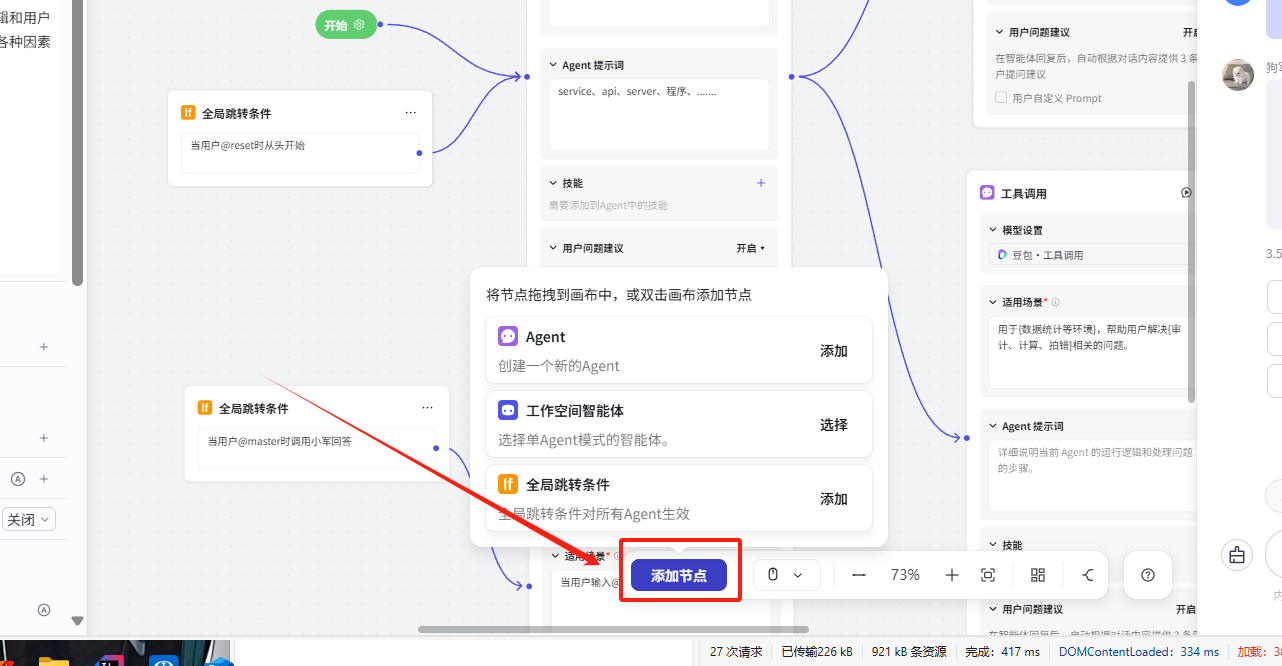
节点添加可以添加你配置好的其他智能体 也可以添加全局跳转
ps:注意看图标是个if 说白了就是判断触发条件 然后会怎么怎么样...
我这里就使用这个if模块判断如果有人输入 @master 跳转到应答机器人回答固定的问题上面的if则是 因为,开始按钮右边有个“设置”可以配置用户的消息发出后呢,选择从那个智能体开始回复。
所以 为了用户在使用中识别了个图片到 豆包了 然后下一个问题就回不去Deepseek识别问题了 就定义了一个@reset从一开始的智能体开始回答问题

好多东西我也不会,就是在一点点摸索,所以这里就不臭显摆这些入门知识了,来看怎么部署到halo博客的吧
二、部署到halo博客
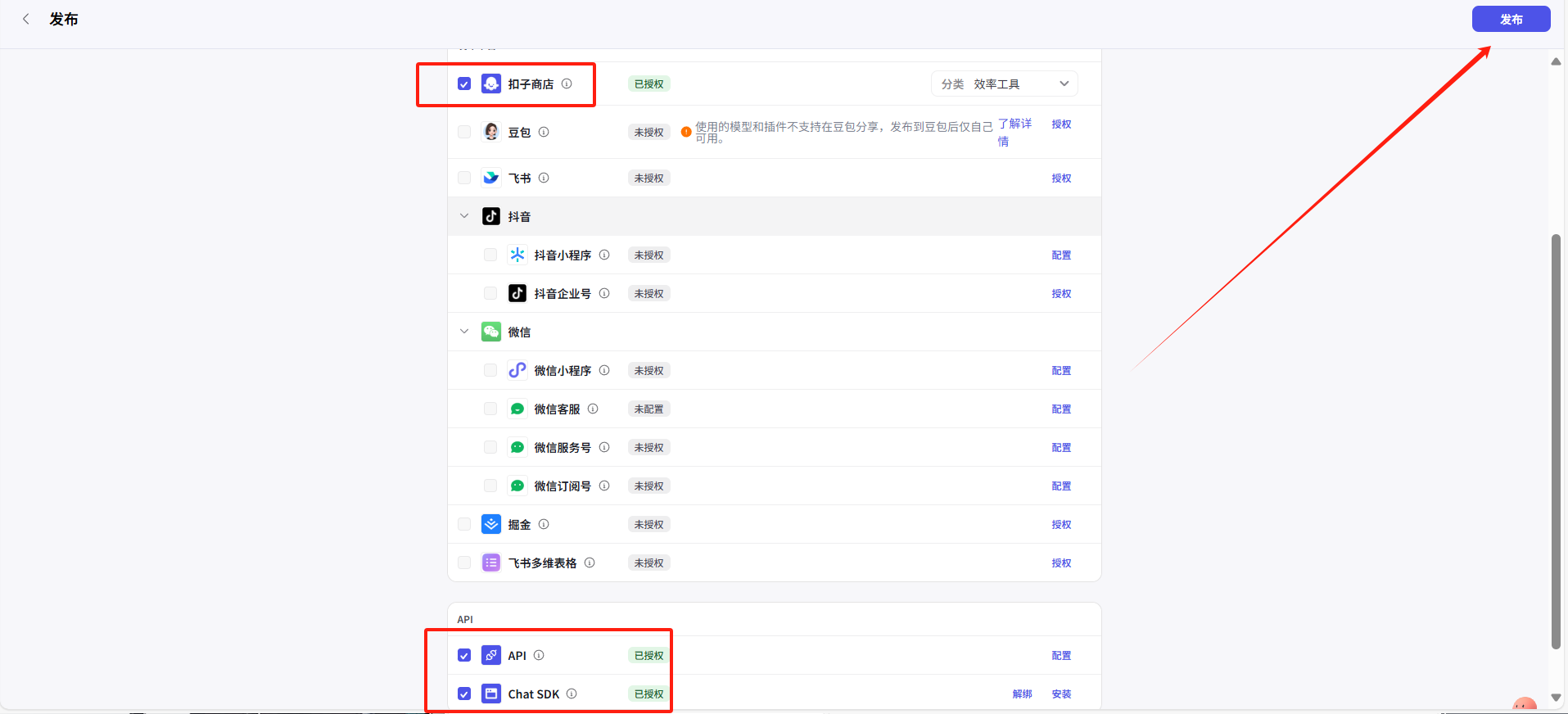
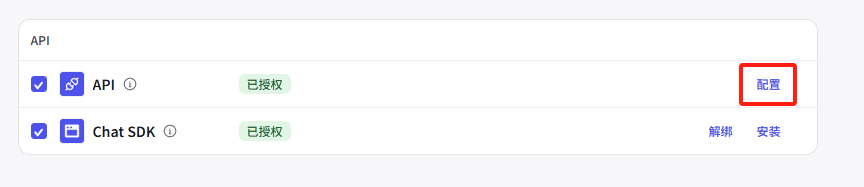
配置好智能体之后呢,将智能体使用API和SDK的方式进行发布 API 根据引导进行配置和保存哈~

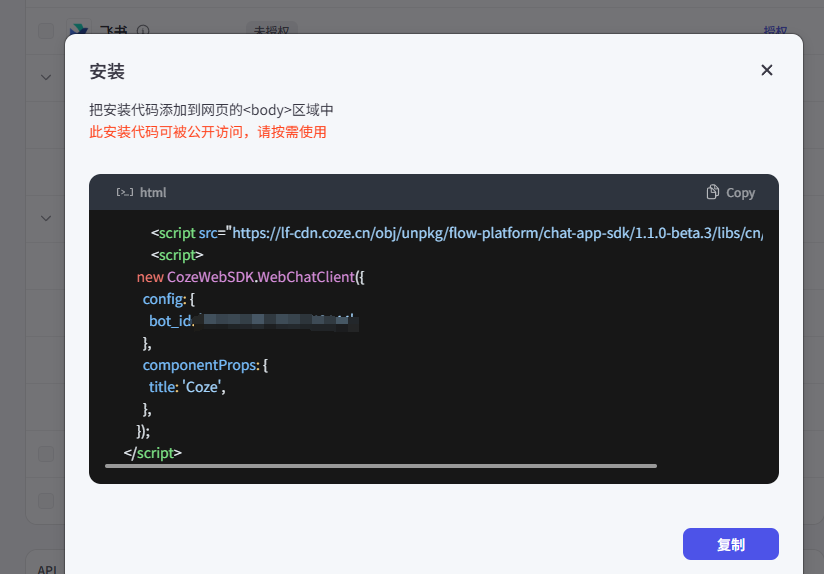
点击SDK后面的安装呢,会给你一段代码,按理来说 直接将代码部署到博客中就可以了,但 halo 是不支持直接嵌入 head 标签的,所以就得折腾一下 详见:扣子(Coze):构建智能助手并嵌入个人网站的新选择_扣子发布智能体集成到本地-CSDN博客
emmm 作为小白很多东西我看不明白,大佬的教程让我感觉脑子又忘在家里了。。。 如果你也看不懂 就接着往下走吧,无脑部署qwq
将自己的bot_id保留好,配置一个API保留好,后面就只需要这两个东西了 。

API

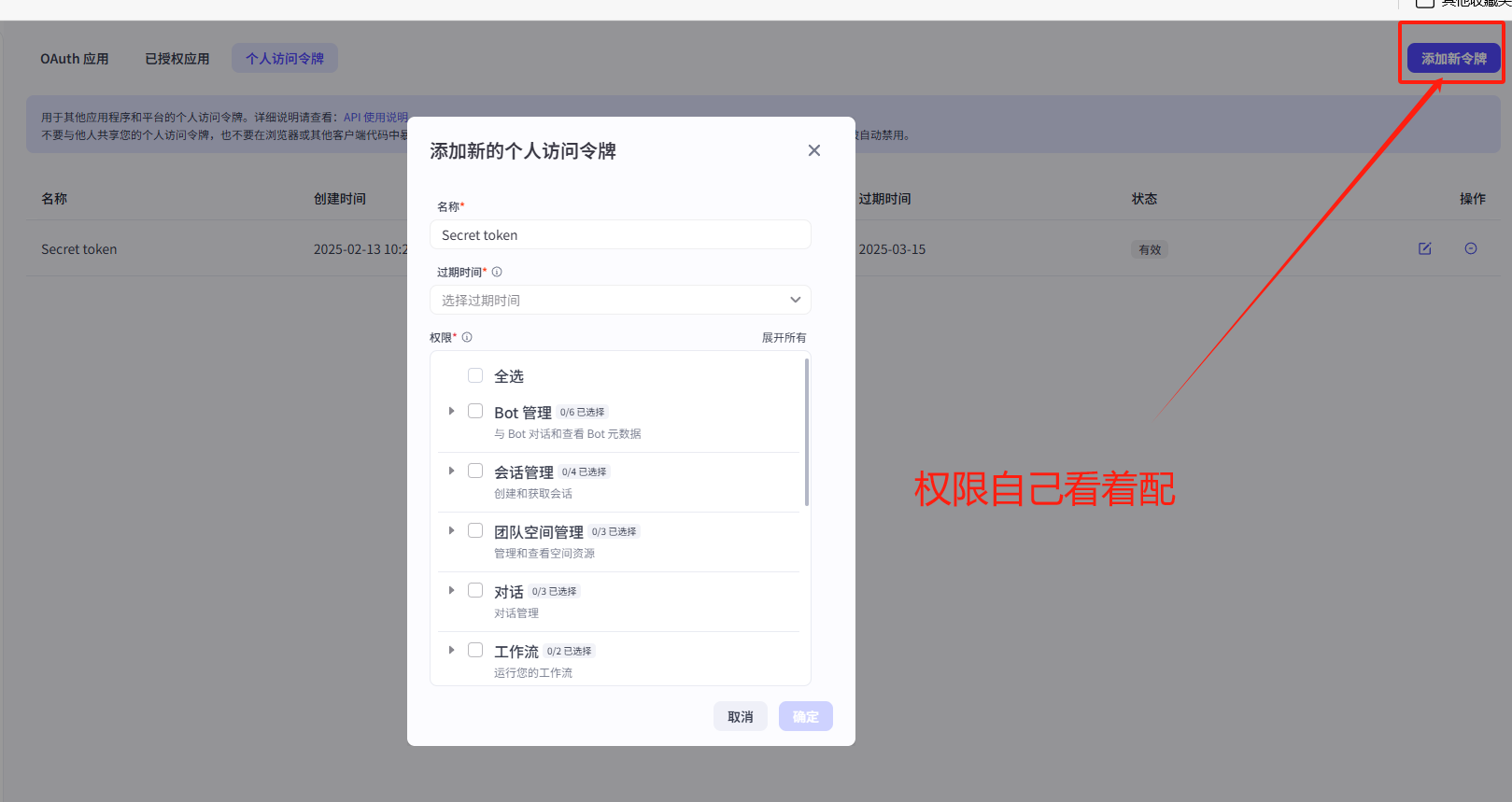
保留token

这里我们准备两个东西 一个是上面的bot_id
还需要一个token
分别是id:74707xxxxxxxxx144 token:pat_mSNGXTFOoxxxxxxxxxxXXXXXXXs4w7xxxxxSqW2aUpSv
将下面的id和token替换为你的就可以了 然后复制到halo的代码注入内
<script>
document.addEventListener('DOMContentLoaded', function() {
const externalScript = document.createElement('script');
externalScript.src = 'https://lf-cdn.coze.cn/obj/unpkg/flow-platform/chat-app-sdk/1.1.0-beta.3/libs/cn/index.js';
externalScript.type = 'text/javascript';
externalScript.onload = function() {
const initScript = document.createElement('script');
initScript.type = 'text/javascript';
initScript.textContent = `
new CozeWebSDK.WebChatClient({
config: {
bot_id: '74707xxxxxxxxx144 '
},
auth: {
type: "token",
//这里需要你的扣子token
token: "pat_mSNGXTFOoxxxxxxxxxxXXXXXXXs4w7xxxxxSqW2aUpSv",
onRefreshToken: async () => {
// 这里需要提供一个获取新 token 的逻辑
const newToken = await fetchNewToken();
return newToken;
}
},
componentProps: {
//机器人命名
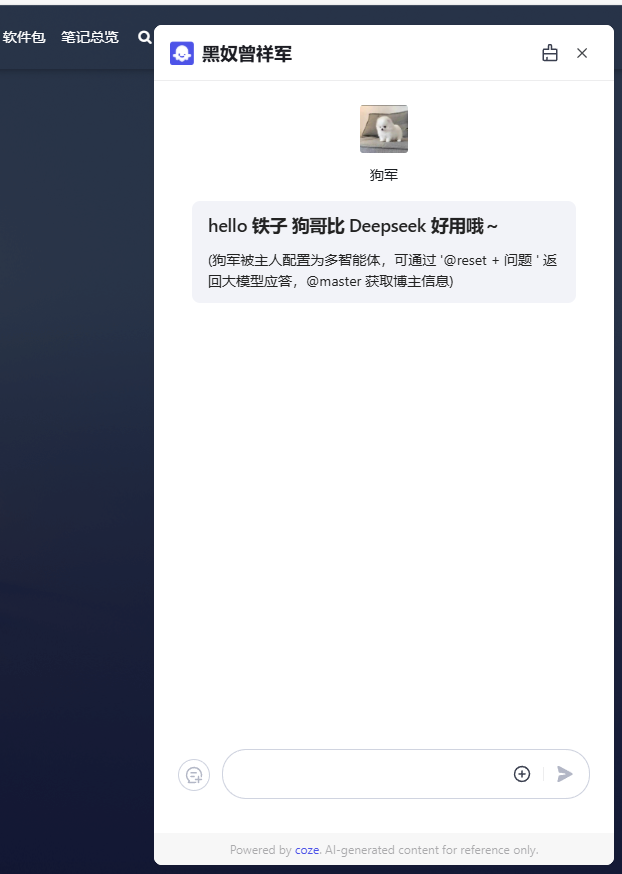
title: '黑奴曾祥军',
},
});
async function fetchNewToken() {
// 这里你需要实现获取新 token 的逻辑,比如调用服务器 API
return "your_new_token_here";
}
`;
document.body.appendChild(initScript);
};
document.body.appendChild(externalScript);
});
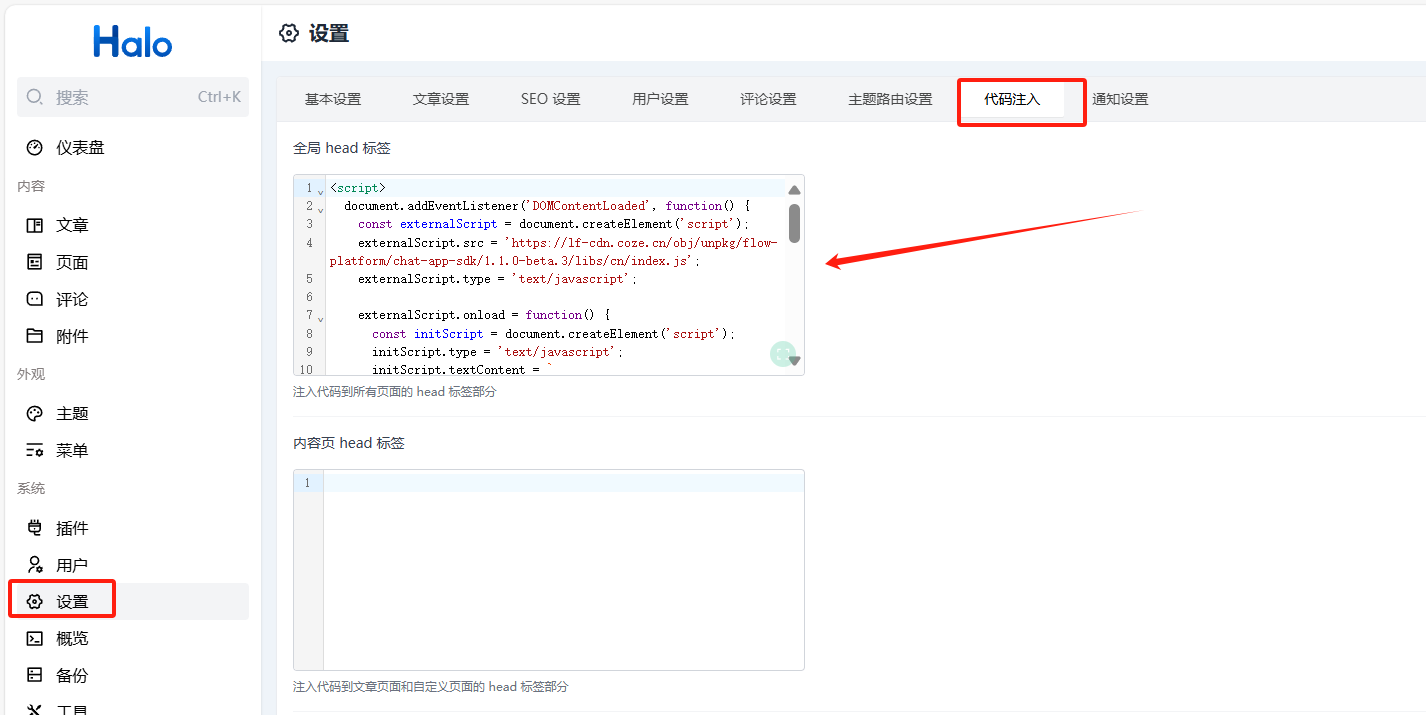
</script>来到后台 代码注入 Ctrl+v 不用教吧

访问主页

成功~
后续直接在扣子发布更新就可以 会同步的